Mawer
Client Portal 2.0
Financials
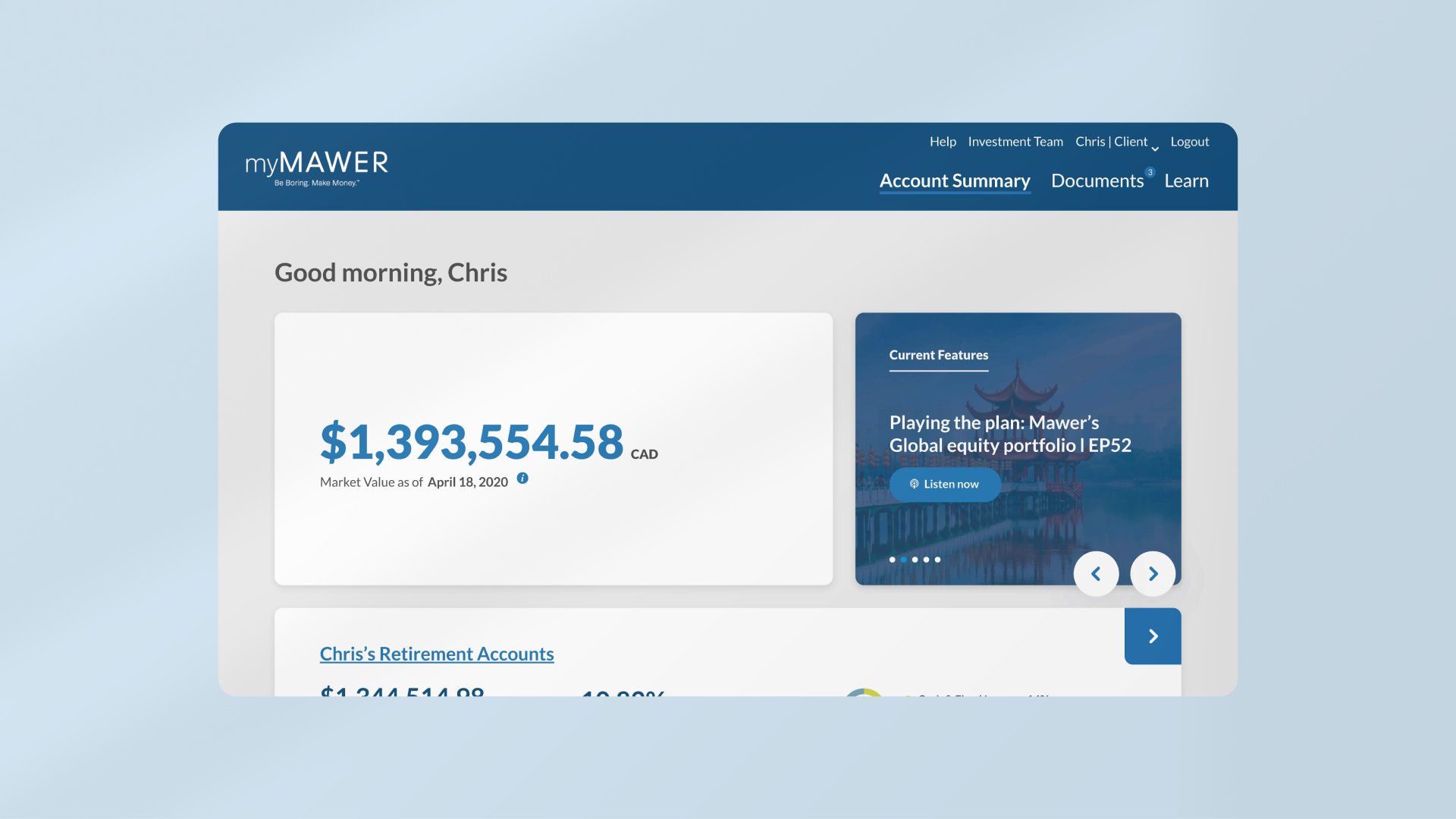
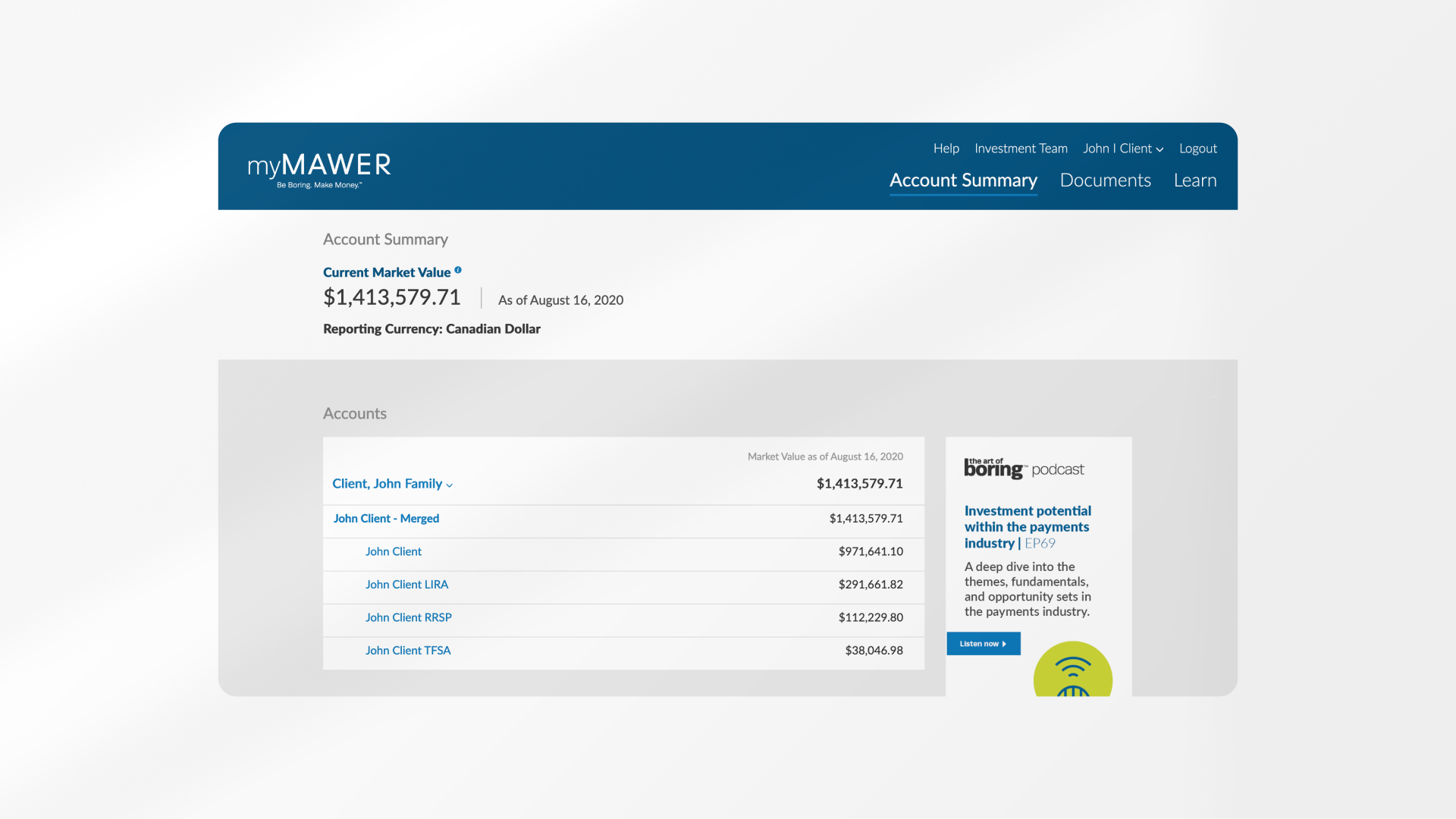
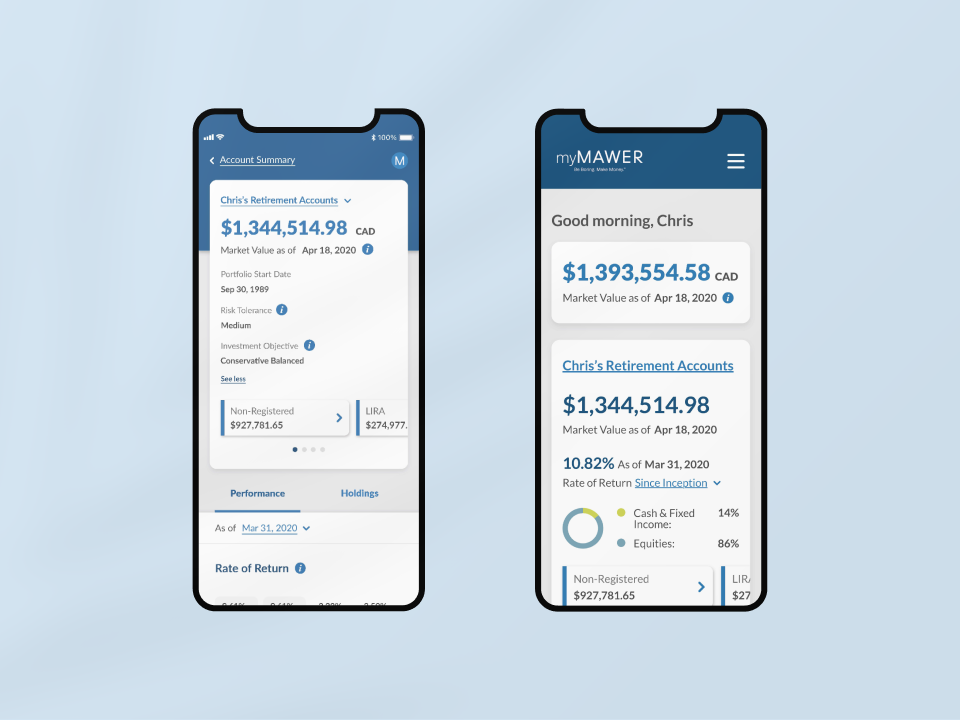
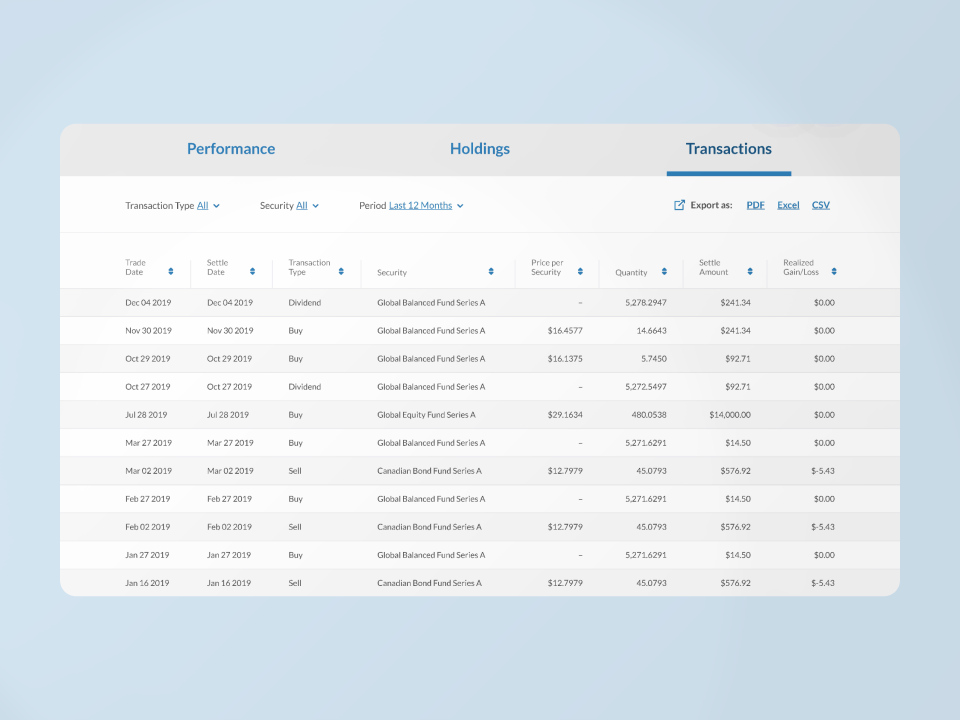
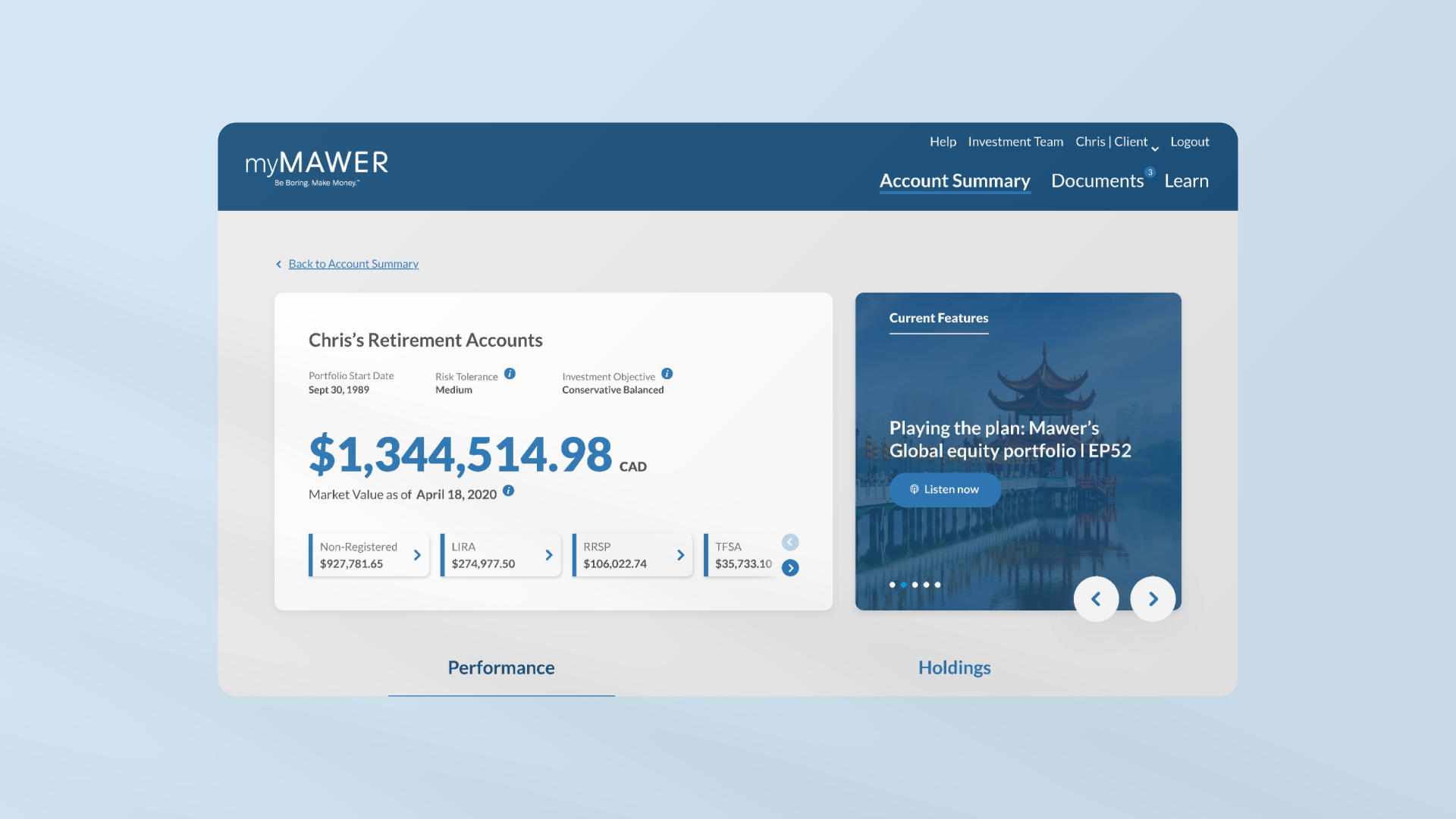
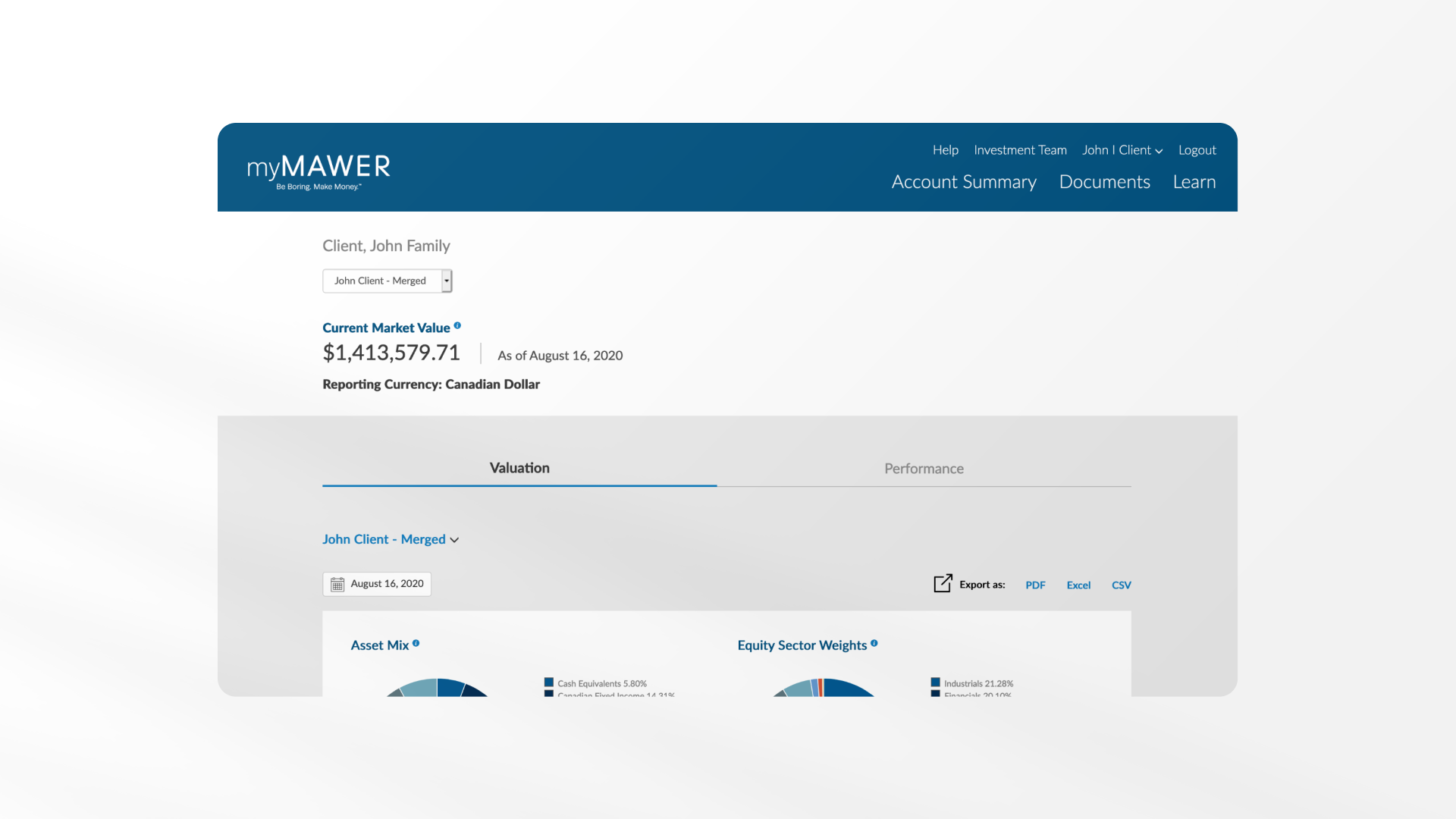
Mawer is an investment firm managing approximately $88 billion for individual and institutional investors. They advocate a “boring” investment approach, and that helped frame our design thinking – to not be overly complicated, and more importantly, accessible with art and copy. We collaborated with Mawer’s marketing, design and development team over two years to launch client portal 2.0.


Previous
Next
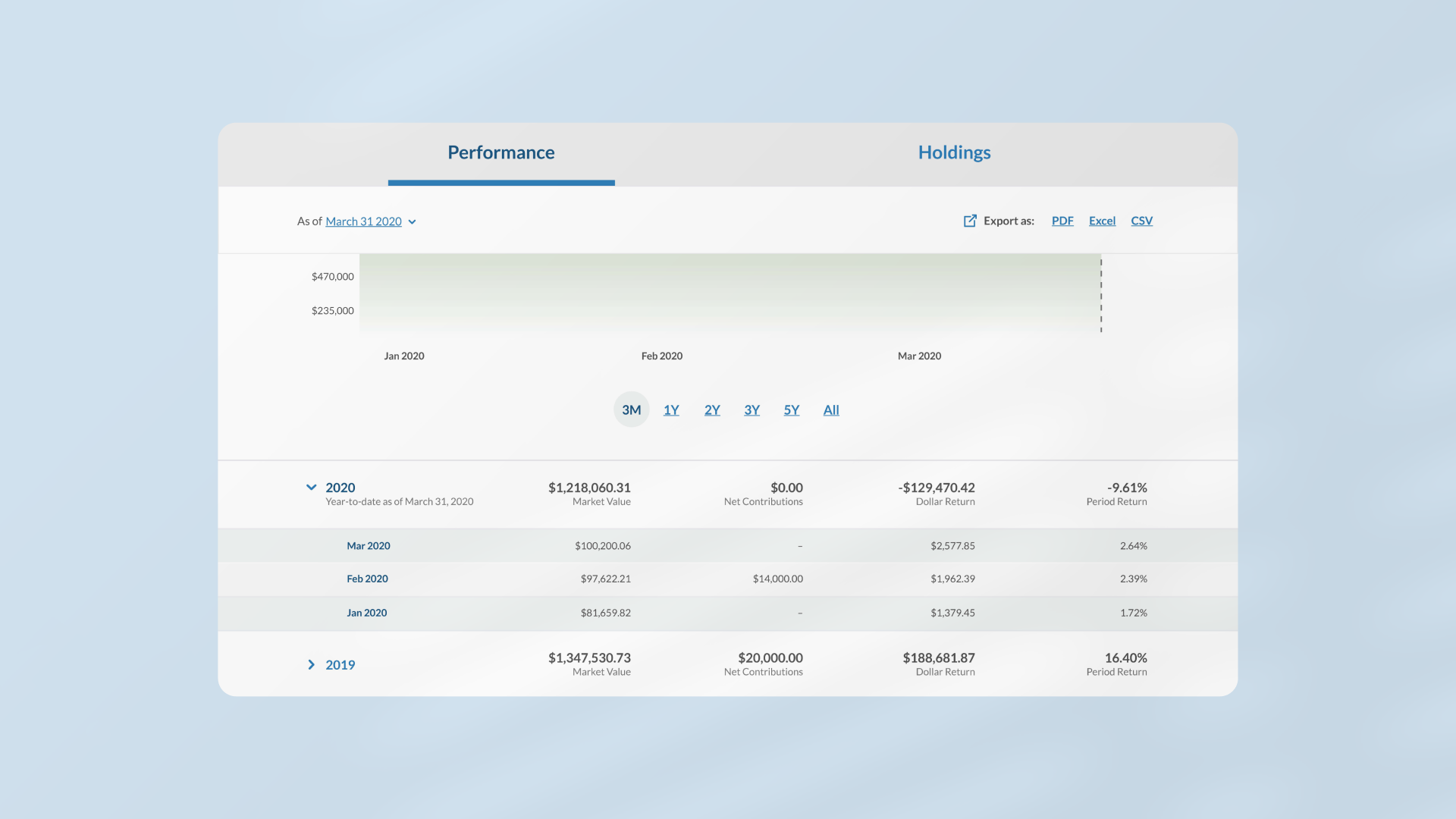
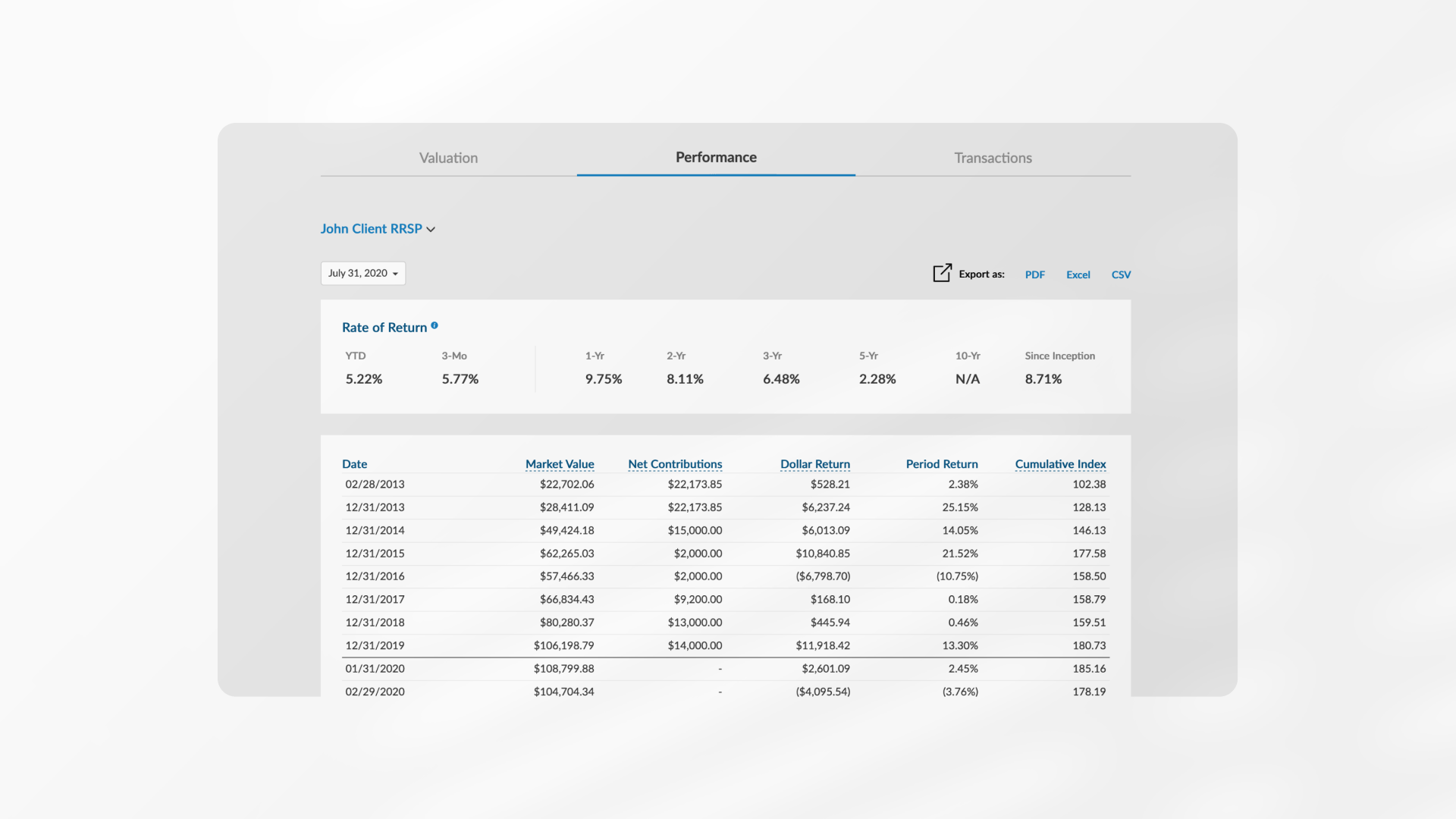
From user interviews, on-site workshops, interactive prototypes, and a refresh design system, our overall aim is to better meet the needs of portal users and make it easy for clients to invest with Mawer.


Previous
Next


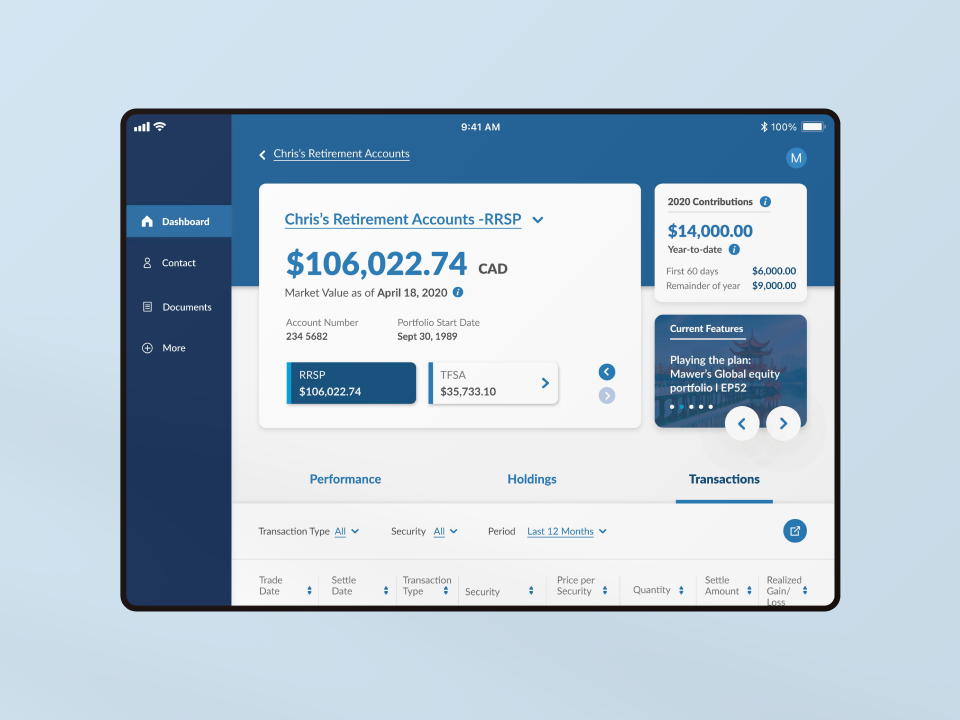
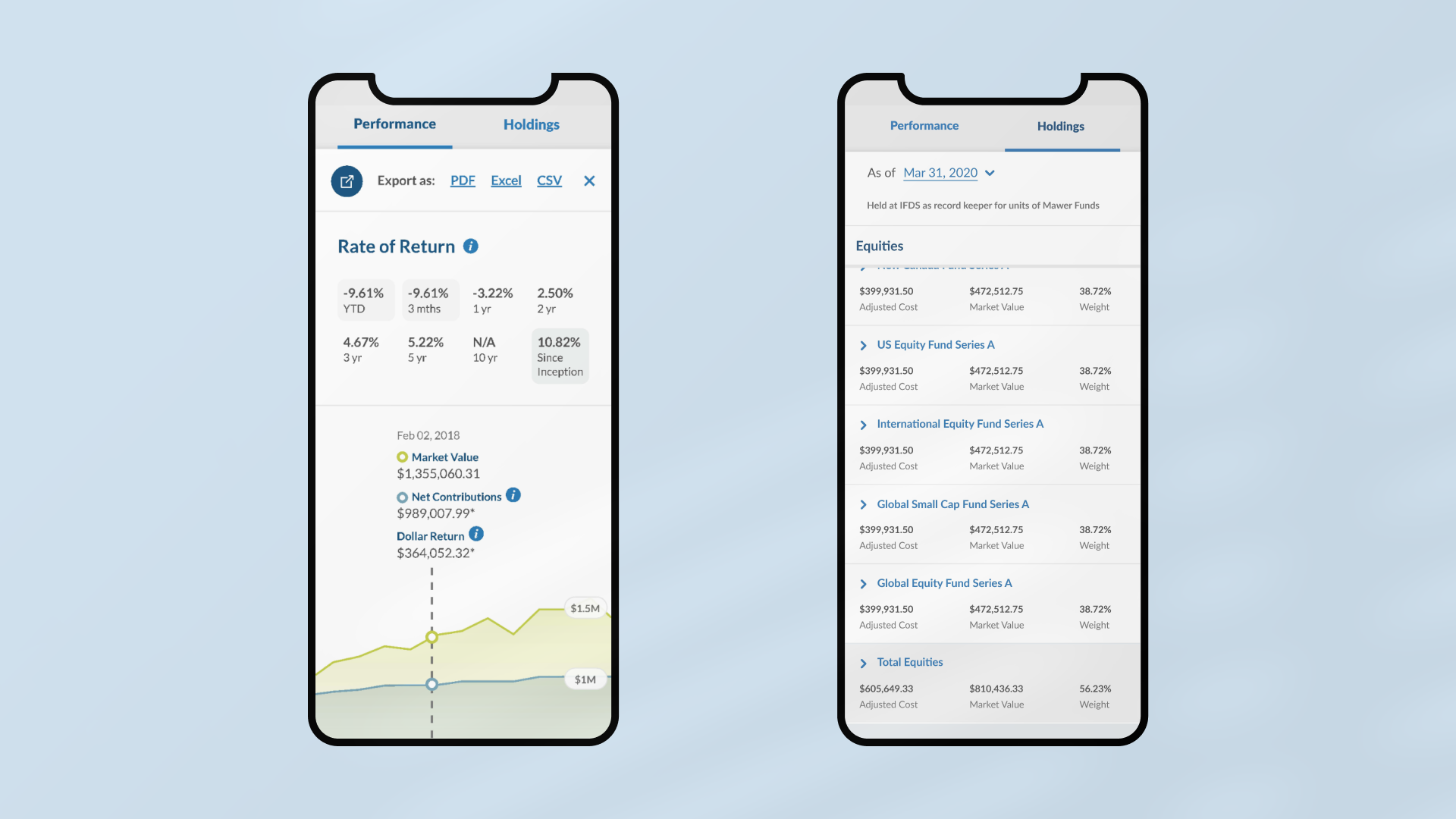
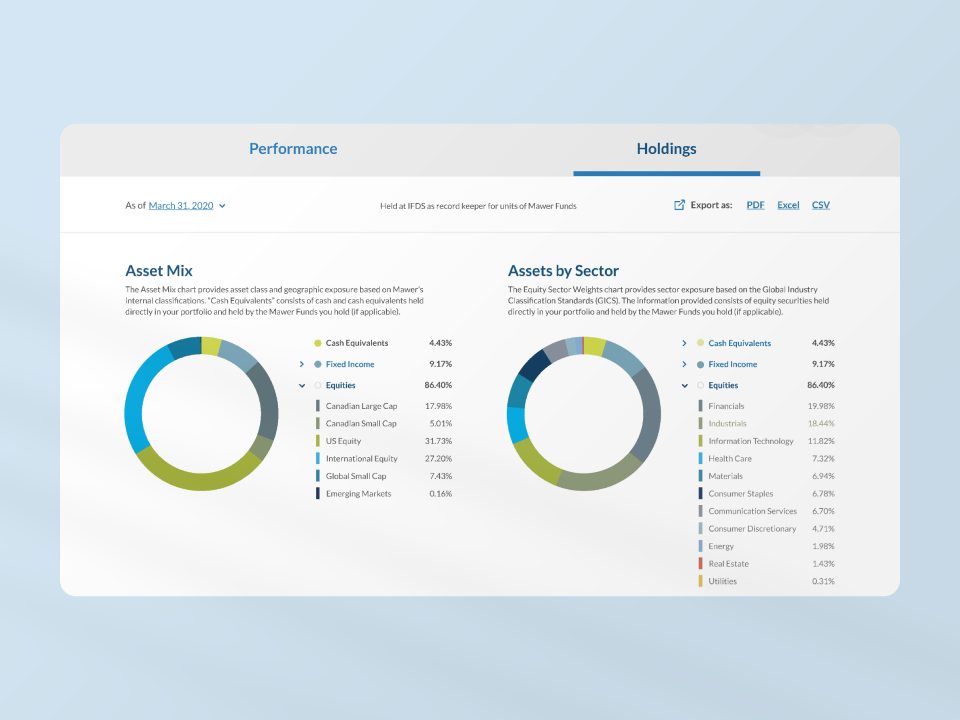
Project spans across both responsive web-application and native mobile and tablet apps.





Previous
Next
Credits
Art Director
Edward Phung
Product Owner
Kadie Beaulieu
Director of User Experience
Steven LeMay
Technical Director
Darko Antic
UX Designer
Umer Tahir
Visual Designer
WooJu Hong
Full-Stacked Developer
Calvin Tennant
Front-end Developer
Leo Lu
Back-end Developer
Aaron Guo
Mobile Application Developer
Gagandeep Singh